Você sabia que hospedar as fontes do seu site diretamente no WordPress pode deixar seu site mais rápido? Muita gente usa fontes de serviços externos, como o Google Fonts, o que pode acabar deixando o carregamento das páginas mais lento. Quando você hospeda as fontes localmente, o tempo de carregamento diminui e isso ajuda a melhorar a experiência do usuário e também o desempenho do site nos motores de busca, como o Google.
Neste post, vou te mostrar como adicionar fontes no WordPress e vou indicar um plugin gratuito que vai facilitar muito a hospedagem dessas fontes no seu site. Tudo isso de forma bem simples e direta!
Por que Hospedar Fontes Localmente?
Quando você usa fontes externas, tipo Google Fonts, cada vez que alguém visita seu site, o navegador precisa buscar essas fontes em outro servidor. Dependendo de onde o visitante está, da conexão de internet dele e da resposta desse servidor externo, isso pode deixar o carregamento do site mais lento. Hospedar as fontes localmente resolve esse problema, porque os arquivos das fontes ficam no seu próprio servidor, reduzindo o tempo de carregamento. Além disso, você evita problemas de privacidade, já que não precisa enviar dados para outros servidores.
Como Adicionar Fontes no WordPress?
Adicionar fontes no WordPress pode parecer complicado, mas dá para fazer de forma simples, especialmente se você usar um plugin. Vou te explicar como fazer isso:
- Escolha as Fontes: Primeiro, você precisa baixar as fontes que quer usar. Existem vários sites que oferecem fontes gratuitas, como o Google Fonts (sim, você pode baixar as fontes e hospedá-las localmente) e o Font Squirrel.
- Envie as Fontes para o WordPress: Depois de escolher e baixar as fontes, você vai precisar enviar esses arquivos para o seu site. Isso pode ser feito usando um cliente FTP ou o gerenciador de arquivos do seu painel de hospedagem, mas se isso parecer complicado, não se preocupe, porque o plugin que vou indicar vai simplificar esse processo.
- Adicionar o Código CSS: Após enviar os arquivos das fontes para o seu site, você precisará de um código CSS para fazer essas fontes funcionarem. Esse código pode ser adicionado no arquivo style.css do seu tema ou na opção de “CSS Personalizado” que fica no painel do WordPress.
Um exemplo de código CSS seria:
@font-face {
font-family: ‘MinhaFonte’;
src: url(‘caminho/para/minha-fonte.woff2’) format(‘woff2’),
url(‘caminho/para/minha-fonte.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
} - Aplique as Fontes no Seu Site: Depois de fazer o upload e configurar o código CSS, você pode aplicar as fontes aos elementos do seu site usando o CSS.
Por exemplo:
body {
font-family: ‘MinhaFonte’, sans-serif;
}
Se você acha tudo isso muito complicado, a boa notícia é que existe um plugin que facilita muito esse processo, sem precisar mexer com códigos.
Qual Plugin Gratuito Usar para Adicionar Fontes?
Trabalhando com desenvolvimento de sites há mais de 16 anos, já testamos muitos plugins para adicionar fontes locais e melhorar o desempenho do site. Um dos mais simples e fáceis de usar é o Custom Fonts, que é gratuito e pode ser encontrado no repositório do WordPress.

Como Usar o Plugin Custom Fonts para Adicionar Fontes Locais
- Instale o Plugin: No painel do WordPress, vá até Plugins > Adicionar Novo. Procure por “Custom Fonts” e instale o plugin desenvolvido pelo Brainstorm Force.
- Ative o Plugin: Depois de instalar, ative o plugin para começar a usá-lo.
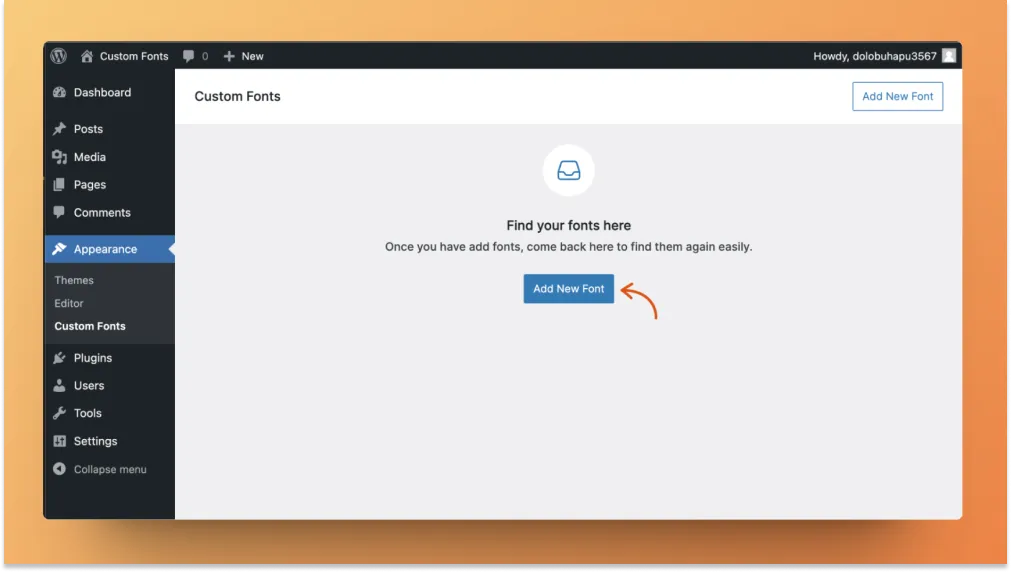
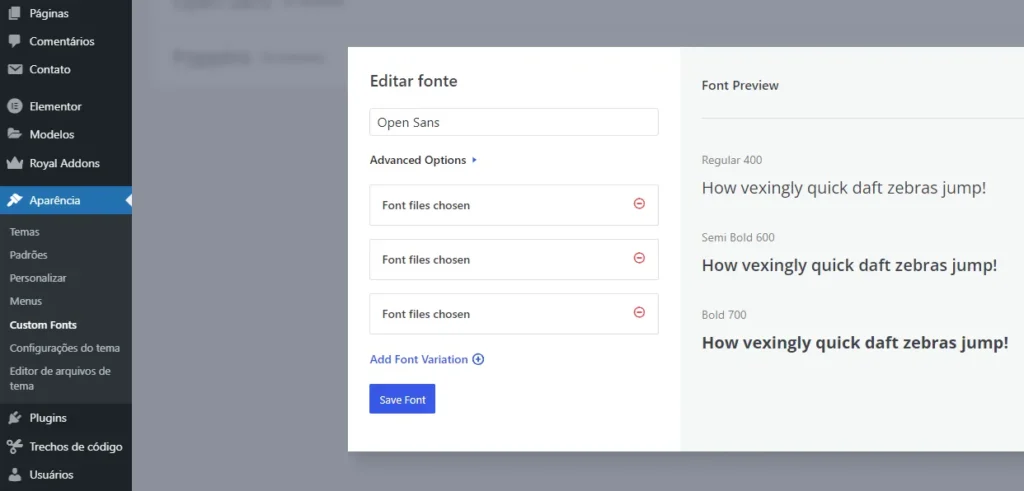
- Adicione as Fontes Personalizadas: No painel do WordPress, vá até Aparência > Custom Fonts. A partir daí, você pode fazer o upload dos arquivos das fontes diretamente do seu computador. O plugin suporta vários tipos de arquivos, como .woff, .woff2, .ttf, e .otf.
- Aplique as Fontes ao Seu Tema: Depois de enviar as fontes, você pode aplicá-las ao seu tema através do Customizador (Aparência > Personalizar). Dependendo do tema que você estiver usando, as fontes personalizadas vão aparecer nas opções de tipografia.

Esse plugin é bem prático e elimina a necessidade de mexer no código, facilitando muito a vida de quem não tem muita experiência com desenvolvimento de sites.
Conclusão
Hospedar fontes locais no WordPress é uma ótima maneira de melhorar o desempenho do seu site, deixando o carregamento mais rápido. Isso melhora a experiência do usuário e também ajuda o seu site a aparecer melhor nos resultados de busca. Usar um plugin gratuito como o Custom Fonts simplifica bastante o processo, sem precisar de muitos conhecimentos técnicos.
Se você ainda não hospeda suas fontes localmente, essa é uma dica que pode fazer uma grande diferença na velocidade do seu site. Experimente no seu próximo projeto WordPress!